Koha ILS
Multiple Columns in Koha's Bootstrap Theme
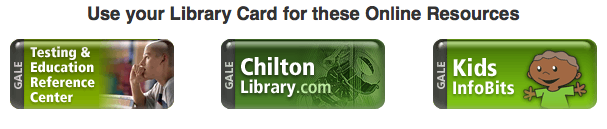
Many of our partners have a table on their main page listing new titles in their collection. Tables, however, are not responsive and so that cause issues on mobile devices when they upgrade to the Bootstrap theme. Today I learned about a built-in function of Bootstrap that makes it easy to emulate a table without actually creating a table. Bootstrap has 12 “columns” defined in it so you can easily create a multi-column display in your OpacMainUserBlock by using <div> tags with classes that add up to 12.

For example this code will generate 3 columns like in the image above.
[code]
<div class="row-fluid">
<div class="span4"><p>Column 1</p></div>
<div class="span4"><p>Column 2</p></div>
<div class="span4"><p>Column 3</p></div>
</div>
[/code]
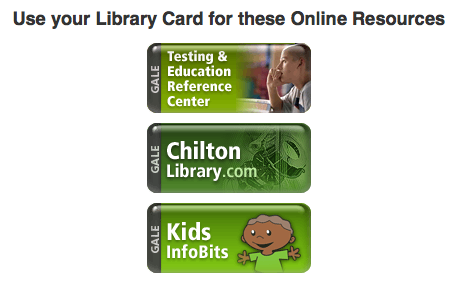
When viewed on a mobile device though it will organize so that the “columns” become “rows” and display in a more friendly fashion.

Check out these other examples:
2 Column Layout
[code]<div class="row-fluid">
<div class="span6"><p>Column 1</p></div>
<div class="span6"><p>Column 2</p></div>
</div>
[/code]
4 Column Layout
[code]
<div class="row-fluid">
<div class="span3"><p>Column 1</p></div>
<div class="span3"><p>Column 2</p></div>
<div class="span3"><p>Column 3</p></div>
<div class="span3"><p>Column 4</p></div>
</div>
[/code]
Thanks to Owen Leonard for teaching me this awesome trick!
Read more by Nicole C.
