Koha ILS
Styling Koha Patron Expiration Dates with JQuery
Today’s guest post comes from Christopher Brannon at Cooperative Information Network (CIN).
The following JQuery enhances the expiration date on the Koha patron details screen. Staff have always disliked the fact that it didn’t stand out on that screen. The value in line 8 (+30) should reflect the same value you have set for NotifyBorrowerDeparture preference (in the example that’s 30 days).
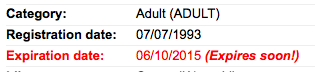
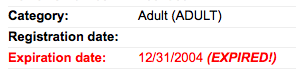
The end result will look like this:


The code is:
[code language=”javascript” wraplines=”true” toolbar=”true”]
//Enhance expiration date on patron details page
$("#patron-library-details li:contains(‘Expiration date: ‘)").attr(‘id’,’patronExpiration’);
var ed=new Date();
var edat=( ‘0’ + (ed.getDate()) ).slice( -2 );
var emon=( ‘0’ + (ed.getMonth()+1) ).slice( -2 );
var eyear=ed.getFullYear();
var todaysDate=eyear+’-‘+emon+’-‘+edat;
ed.setDate(ed.getDate()+30);
edat=( ‘0’ + (ed.getDate()) ).slice( -2 );
emon=( ‘0’ + (ed.getMonth()+1) ).slice( -2 );
eyear=ed.getFullYear();
var expireSoon=eyear+’-‘+emon+’-‘+edat;
ed=new Date($("#patronExpiration").text().match(/\d{2}\/\d{2}\/\d{4}/g));
edat=( ‘0’ + (ed.getDate()) ).slice( -2 );
emon=( ‘0’ + (ed.getMonth()+1) ).slice( -2 );
eyear=ed.getFullYear();
var expireDate=eyear+’-‘+emon+’-‘+edat;
if(expireDate >= todaysDate && expireDate < expireSoon){
$("#patronExpiration").attr(‘style’,’color: red;’).append(‘ <b><i>(Expires soon!)</i>’);
}
if(expireDate < todaysDate){
$("#patronExpiration").attr(‘style’,’color: red;’).append(‘ <b><i>(EXPIRED!)</i>’);
};
//End enhance expiration date
[/code]
Read more by ByWater Partners
