Koha ILS
Fancifying Electronic Resources in your Koha catalog
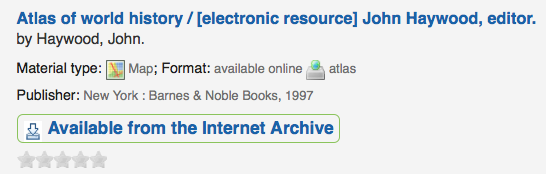
Would you like spiffy looking links for your electronic resources in your Koha public catalog? You’ve come to the right place!
The first step, is to create a report to identify the 856$u fields in your records that you want to convert to prettier links. To do this, we need to create a new report and make it a ‘public’ report so we can access it from the public catalog. The following report will grab a list of 856$u’s where the 865$3 begins with the phrase ‘ACCESS ONLINE VERSION’ which typically indicates that the full text is available through the 856$u:
[code language=”sql” wraplines=”true” toolbar=”true”]
SELECT DISTINCT Substring_index(Extractvalue(marcxml,
‘//datafield[@tag="856"]/subfield[@code="u"]’),
"/", 3)
FROM biblioitems
WHERE Extractvalue(marcxml, ‘//datafield[@tag="856"]/subfield[@code="3"]’) LIKE
‘ACCESS ONLINE VERSION%’;
[/code]
Next, we need to write some JavaScript for the OPAC, via the system preference ‘opacuserjs’. This javascript will grab this list of URLs, compare the URLs in the catalog search results to them, and if any of those OPAC links matches on in the list, it will convert the link into the much spiffier version above!

You’ll need to change the domain name and report id on the second line of the JavaScript to match your Koha server’s domain name and the id of the report you created above.
[code language=”javascript” wraplines=”true” toolbar=”true”]
$(document).ready(function() {
$.getJSON("https://YOUR.KOHA.SERVER.DOMAIN.NAME/cgi-bin/koha/svc/report?id=YOUR_REPORT_ID", function(data) {
for (var i = 0; i < data.length; i++) {
var URL = data[i][0];
$("#userresults table td a[href^=’" + URL + "’]").each(function(index) {
var link = $(this);
var parent = link.parent();
var grandparent = parent.parent();
link.text(‘Available Online’);
link.addClass(‘ebook’);
parent.children(‘.label’).hide();
grandparent.children(‘.availability’).hide();
grandparent.children(‘.actions-menu’).hide();
grandparent.children(‘#location’).hide();
});
}
});
});
[/code]
Then you see to add some css to the opacusercss system preference to style the links:
[code language=”css” wraplines=”true” toolbar=”true”]
a.ebook {
background: url("http://media.bywatersolutions.com/Model/opac-results-download-ebook.png") no-repeat scroll 5px 5px transparent;
border: 1px solid #8BC45C;
border-radius: 5px 5px 5px 5px;
font-size: 135%;
font-weight: bold;
line-height: 175%;
padding: 4px 4px 4px 25px;
text-decoration: none;
}
[/code]
That’s all we need to do for the search results.
Read more by Kyle Hall

