Koha How-To
Setting Up Sounds in Koha
Koha has the option to customize the standard sounds played on the staff client as well as the ability to define custom alerts on the self checkout modules. Setting up custom alerts takes a bit of HTML/jQuery knwoledge, but changing the default sounds is simple.
First, we need to see that we have enabled alerts in the staff interface. Under Home > Administration > Systempreferences in the Staff client section ensure that AudioAlerts is set to ‘Enable’
Depending on your browser, you may need to allow Koha to play sounds, if you checkin an item and don't hear a beep, check the URL at the top

Once the above is checked, you should have a link on the Administration page under the Additional parameters category to “Audio alerts” and should see these options:

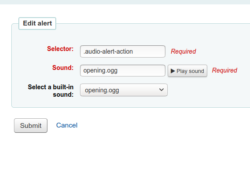
Altering any of these will change the default sounds used by the koha system. If we click edit we will see a screen like this:

Focusing on the ‘Sound’ input first, we can easily choose one of the built in sounds in koha byselecting from the dropdown menu

You can use the 'Play sound' button to test these out.
Instead of the dropdown, you can paste a link to any web file in *.ogg, *.wav, *.mp3 and alter the default sound of koha. To try it, paste in this url from the internet archive:
https://archive.org/download/BuzzerMp3/Sfx-Buzzer.mp3
And press ‘Play sound’ to test, and then ‘Submit’ and voila! you have edited the cheerful transfer noise to a grating siren. When you tire of this, you can always use the ‘Select a built in sound’ dropdown to return to Koha’s default.
Now, we can do much more than alter the original sounds in Koha though, and specify a sound trigger on any page using the ‘Selector’ input on the editor page.
To identify a selector we can use the ‘Inspect element’ option found in most browsers by right clicking on the item you want to trigger. In this case we are going to trigger based on the ‘No item with barcode:’ yellow warning box:

In your browser, right click on the alert box and select "inspect element", this will allow us to see the html code for the alert, in this case the code looks like:

We can see the div element has the ‘audio-alert-warning’ class, this is what the default sound triggers on, however, we can create a selector that focuses on the text displayed in the warning.
If we select ‘New alert’ from the audio alerts page we can enter a value like:
Selector:
p.problem:contains('No item with barcode:')
Sound:
https://archive.org/download/Baby-giggle/BabyGiggle-1pdf.ogg
Now, go to the circulation page and enter an invalid barcode ‘unbarcode’ is probably a good option. You will hear the default sound. If you raise the priority of the alert you just entered, you will now hear the new sound. Koha will only trigger one sound per page, and will trigger the first sound it finds.
The jQuery can seem a little daunting, but it allows for great flexibility. Lets say you wanted to add some flair to your staff catalog (maybe for Halloween?) You use the selector below to add a sound to any book with 'spooky' in the title:
#catalog_detail h1.title:contains('spooky')
and choose a sound like:
https://ia801907.us.archive.org/18/items/halloweenscarysounds/Scary-Titus_Calen-1449371204.mp3
If you are using the built in Koha self check, you can use the selectors below to define sounds for standard circulation actions:
.sco-alert-warning
.sco-alert-success
Those will both trigger a generic sound, but you can specify on more detailed actions too:
.sco-alert-warning.noissue for a failed checkout
.sco-alert-warning.confirm for a checkout that needs confirmation
.sco-alert-warning.nopermission if the user is not allowed to checkout
.sco-alert-warning.sessionlost if the SCO has been logged out
.sco-alert-warning.return if a checkin failed
.sco-alert-success.issue for a successful checkout
.sco-alert-success.renew for a successful renewal
.sco-alert-success.return for a successful return
Here is what my setup looks like with some examples:

One more tip, if you want a sound to only trigger on a single page (different alert for return and checkout, etc.) you can view the page source or use the inspect element as above and scroll to the tag. Most pages in koha will have a unique ‘id’ element which can be prepended to your selector to ensure it only triggers on a single page. For instance to limit the sound to the checkin page the selector above becomes:
#circ_returns p.problem:contains('No item with barcode:')
The selectors use standard jQuery formatting, and you can read more about that here or get a cheatsheet here
For those looking to get up and running quickly I have added a section to the jQuery library on the wiki:
Please add your selectors here too!
Read more by Nick Clemens

