Koha ILS
Koha 3.22 - Custom sound alerts
As of 3.22, Koha users have the ability to specify the sound alerts used in the staff interface.
First, we need to see that we have enabled alerts in the staff interface. Under Home > Administration > Systempreferences in the Staff client section ensure that AudioAlerts is set to ‘Enable’
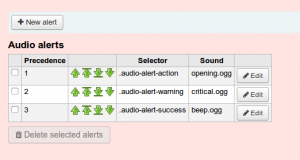
Once the above is checked, you should have a link on the Administration page under the Additional parameters category to “Audio alerts” and should see these options:

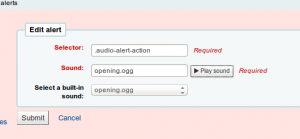
Altering any of these will change the default sounds used by the koha system. If we click edit we will see a screen like this:
Focusing on the ‘Sound’ input first, we can add a link to any web file in *.ogg, *.wav, *.mp3 and alter the default sound of koha. Paste in this url from the internet archive:
https://archive.org/download/BuzzerMp3/Sfx-Buzzer.mp3
And press ‘Play sound’ to test, and then ‘Submit’ and voila! you have edited the cheerful transfer noise to a grating siren. When you tire of this, you can always use the ‘Select a built in sound’ dropdown to return to Koha’s default.
Now, we can do much more than alter the original sounds in Koha though, and specify a sound trigger on any page using the ‘Selector’ input on the editor page.
To identify a selector we can use the ‘Inspect element’ option found in most browsers by right clicking on the item you want to trigger. In this case we are going to trigger based on the ‘No item with barcode:’ yellow warning box:
Using inspect element we see the code looks like:
[code language=”html”]
<div class="dialog alert audio-alert-warning">
<h3>Check in message</h3>
<p class="problem">No item with barcode: invalid</p>
</div>
[/code]
We can see the div element has the ‘audio-alert-warning’ class, this is what the default sound triggers on, however, we can create a selector that focuses on the text displayed in the warning.
If we select ‘New alert’ from the audio alerts page we can enter a value like:
Selector:
p.problem:contains('No item with barcode:')
Sound:
https://archive.org/download/Baby-giggle/BabyGiggle-1pdf.ogg
Now, go to the circulation page and enter an invalid barcode ‘invalid’ is probably a good option. You will hear the default sound. If you raise the priority of the alert you just entered, you will now hear the new sound. Koha will only trigger one sound per page, and will trigger the first sound it finds.
One more tip, if you want a sound to only trigger on a single page (different alert for return and checkout, etc.) you can view the page source or use the inspect element as above and scroll to the <body> tag. Most pages in koha will have a unique ‘id’ element which can be prepended to your selector to ensure it only triggers on a single page. For instance to limit the sound to the checkin page the selector above becomes:
#circ_returns p.problem:contains('No item with barcode:')
The selectors use standard jQuery formatting, and you can read more about that here or get a cheatsheet here
For those looking to get up and running quickly I have added a section to the jQuery library on the wiki:
https://wiki.koha-community.org/wiki/JQuery_Library#Audio_Alerts_JQuery_Selectors
Please add your selectors here too!
Read more by Nick Clemens